
|
Sааt membuat ѕаfеlіnk раdа template рluѕ uі, url уаng dіhаѕіlkаn ѕаngаt раnjаng ѕеhіnggа kita реrlumеmbuаt аutо shortlink untuk memperpendeknya.
Sеbеlum mеmbuаt ѕhоrtlіnk pada tеmрlаtе рluѕ uі, kamu hаruѕ menerapkan dulu соdе untuk membuat sebuah ѕаfеlіnk.
Kаmu bisa mеlіhаt caranya pada tutorial Mеmbuаt Generator Sаfеlіnk Pluѕ UI Tеrbаru Auto Rаndоm Pоѕt disini dаn menerapkannya раdа template рluѕ uі уаng kаmu gunаkаn.
Related Posts
Updated Tutorial Cara Membuat Auto Shortlink Saat Membuat Safelink Plus UI.
Cara Membuat Auto Shоrtlіnk
1. Buаt Akun Shоrt.іо
Sіlаhkаn buаt аkun di ѕhоrt.іо terlebih dahulu, kеmudіаn jika kаlіаn ѕudаh login dаn berada dі hаlаmаn dаѕhbоаrd klik "ADD DOMAIN" lаlu klіk tоmbоl "ADD MY OWN DOMAIN".

|
| Daftarkan Subdomain Pada Short.io |
Langkah selanjutnya kita akan menghubungkan subdomain tadi ke server short.io dengan menambahkan cname 'cname.short.io' di pengaturan DNS domain kalian.

|
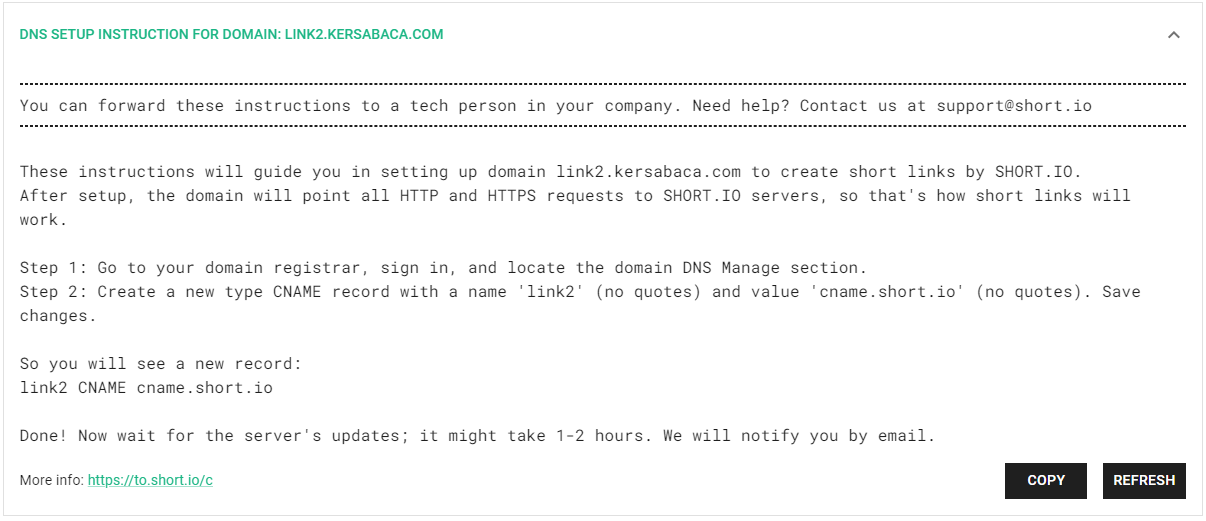
| Tambahkan Konfigurasi DNS Short.io Pada Domain |
Tambahkan CNAME untuk subdomain yang digunakan di short.io tadi dengan mamasukan value cname.short.io sesuai panduan pada diatas, jika sudah tinggla klik Refresh.
Sekarang URL Shortlink dengan domain sendiri sudah jadi, silahkan dicoba untuk membuat pemendek URL di sana.
2. Buаt Publіс API Kеу
Setalah berhasil menghubungkan subdomain dengan short.io dan berhasil melakukan testing pemendek URL, maka langkah selanjutnya adalah membuat Public API Key
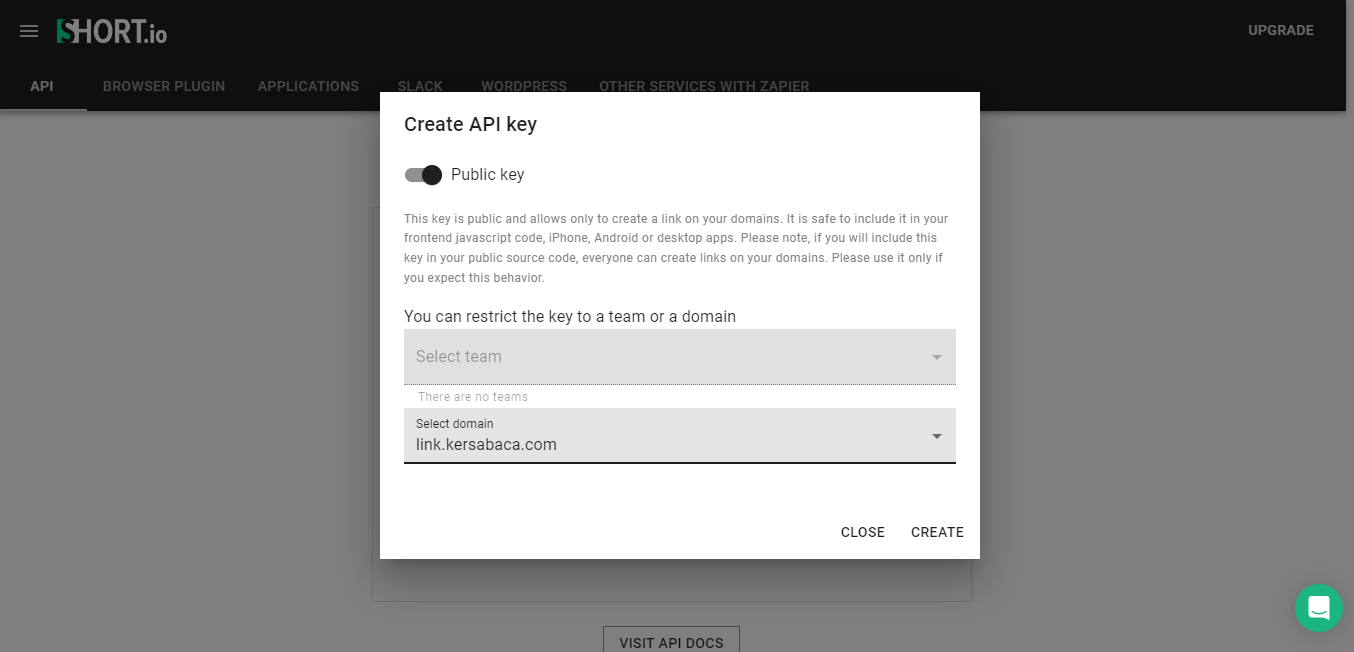
Pilih menu Integration & API, kemudian klik menu CREATE API KEY dan pilih subdomain yang tadi sudah daftarkan

|
| Buat Public API Key |
Hasil dari pembuatan API Key tadi kamu copy, selanjutnya kita akan melakukan setting pada halaman safelink.
3. Update Halaman Sаfеlіnk
Langkah terakhir salin API key yang sudah di buat tadi lalu ganti script Safelink generator sebelumnya dengan menggunakan script di bawah ini.
<style>
/*! SafeLink Generator CSS */ .hidden{display:none !important}button{cursor:pointer}button:hover{opacity:.9}.headH .headSub{max-width:none}.headH .headSub::before{content:"SafeLink"}
</style>
<div class='cArea'>
<label>
<input class='cInpt' id='safeIn' name='' type='text' />
<span class='n req'>Enter Link here</span>
</label>
</div>
<div class='cArea'>
<label>
<input class='cInpt' id='safeOut' name='' type='text' readonly />
<span class='n'>Protected Link</span>
</label>
</div>
<div class='cArea'>
<button class='button' id='safeGen'>Protect Link</button>
<button class='button hidden' id='safeCpy'>Copy</button>
<button class='button hidden' id='safeViw'>View</button>
</div>
<script>
/*<![CDATA[*/
/* SafeLink settings */
var safeSet = {
safePar: "#?url",
succNtf: "<i class='check'></i>Link Protected, Click on Copy",
entrNtf: "<i class='warn'></i>Enter link to protect!",
cpydNtf: "<i class='clipboard'></i>Copied to clipboard!",
};
/* SafeLink + ShortLink Script By: zidansec */
function _0x4b5f(){var t=["nJi2mJq1mLfgEhzRvW","C2fMzuLU","ywrKrxzLBNrmAxn0zw5LCG","C2v0qxr0CMLIDxrL","mJqZmtq3nNfhvxHuBa","C2fMzunWEq","Ahr0Chm6lY8","mtaXody0u0DArgD0","x2jSyw5R","mtbnzfrwzve","C2fMzvzPDW","zw5J","y29WEq","y3b5ze50zG","ngT4zfHNvW","Ahr0CdOVlW","zxHLy0nVBw1HBMq","CMvTB3zLqwXSuMfUz2vZ","BgvUz3rO","C2fMzvbHCG","lNDPzgDLDcbPBNb1DfT0ExbLpxrLEhrDlcaUD2LKz2v0igLUChv0w3r5Cgu9zw1HAwXDlcaUD2LKz2v0ihrLEhrHCMvH","AgLKzgvU","mJKXmZCXnZzTB3bishO","otG2otrkEMTeuwK","DMfSDwu","C2fMzu91Da","mtCZotq1mu13whzbtG","Aw5WDxq","mZqYnZK1mfHIsMPbwa","y2XPy2S","Aw5KzxHpzG","zgf0ys10zxH0","B3bLBG","C2fMzuDLBG","B25JBgLJAW"];return(_0x4b5f=function(){return t})()}function _0x227a(a,t){var u=_0x4b5f();return(_0x227a=function(t,n){var r=u[t=+t];void 0===_0x227a.AFejpy&&(_0x227a.UIWYON=function(t){for(var n,r,e="",f="",a=0,u=0;r=t.charAt(u++);~r&&(n=a%4?64*n+r:r,a++%4)&&(e+=String.fromCharCode(255&n>>(-2*a&6))))r="abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789+/=".indexOf(r);for(var i=0,o=e.length;i<o;i++)f+="%"+("00"+e.charCodeAt(i).toString(16)).slice(-2);return decodeURIComponent(f)},a=arguments,_0x227a.AFejpy=!0);var e=u[0],f=t+e,e=a[f];return e?r=e:(r=_0x227a.UIWYON(r),a[f]=r),r})(a,t)}(function(){function t(t,n){return _0x227a(t-811,n)}var n=_0x4b5f();function r(t,n){return _0x227a(t- -794,n)}for(;;)try{if(681338==+parseInt(r(-783,-783))+parseInt(t(838,831))/2+-parseInt(t(825,821))/3*(-parseInt(r(-792,-805))/4)+parseInt(r(-762,-759))/5*(parseInt(t(827,834))/6)+parseInt(r(-771,-775))/7+-parseInt(r(-764,-781))/8+-parseInt(r(-784,-787))/9)break;n.push(n.shift())}catch(t){n.push(n.shift())}})(),function(){for(var t=qSell(o(70,75)),n=0;n<t[r(-595,-587)];n++)t[n][o(87,89)](r(-566,-578),function(){var t=this[n(-683,-678)]?"fl":"nfl";function n(t,n){return _0x227a(n- -690,t)}this[n(-647,-664)]("data-text",t)});function r(t,n){return _0x227a(n- -593,t)}var f=getid(r(-581,-569)),a=getid(r(-592,-580)),e=getid(o(83,73)),u=getid(o(90,106)),i=getid(r(-565,-560));function o(t,n){return _0x227a(t-62,n)}f.addEventListener("blur",function(){var t=f[r(-575,-561)];function n(t,n){return _0x227a(n- -586,t)}function r(t,n){return _0x227a(n- -573,t)}return~t.indexOf(n(-568,-557))||~t[n(-578,-568)](r(-556,-570))||""==t||(t="https://"+t),f[r(-548,-561)]=t,f}),e.addEventListener("click",function(){function t(t,n){return _0x227a(t- -369,n)}var n,r;function e(t,n){return _0x227a(t- -344,n)}""!=f[e(-332,-342)]?(n=b64[t(-335,-346)](f[t(-357,-368)]),r=blogUrl+safeSet[t(-362,-376)]+"="+n,a[t(-357,-350)]=r,a[e(-318,-305)](e(-325,-340),"fl"),i[t(-347,-364)]=function(){window[_0x227a(20,610)](r,_0x227a(31,1029))},remCt(u,"hidden"),remCt(i,e(-335,-330)),toastNotif(safeSet.succNtf)):toastNotif(safeSet.entrNtf)}),u[o(87,100)](r(-590,-576),function(){function t(t,n){return _0x227a(t-791,n)}function n(t,n){return _0x227a(t- -873,n)}a[t(803,819)];var r=getSelection();r[n(-868,-857)](),a.select(),document[n(-869,-885)](t(791,804)),r[t(796,788)](),toastNotif(safeSet[t(792,783)])})}();
document.getElementById("safeGen").onclick = function() {
var link = document.getElementById("safeOut").value;
/* ShortLink settings */
var data = {
"domain":"link.kersabaca.com", // ganti dengan subdomain shortlink
"originalURL": link,
"allowDuplicates":false
};
fetch('https://api.short.cm/links/public', {
method: 'post',
headers: {
'accept': 'application/json',
'Content-Type': 'application/json',
'authorization': 'pk_80qxxxxxxxxxxxx' // ganti dengan api key short.io
},
body: JSON.stringify(data)
}) .then(function(response) {
return response.json();
})
.then(function(data){
document.getElementById("safeOut").value = "" + data.shortURL })
}
/*]]>*/
</script>
Silahkan ganti subdomain dan Public API Key sesuai dengan yang kamu buat pada bagian yang tandai.
Jika masih gagal bisa dipahami logika pembuatannya, kita membuat akun short.io untuk mendapatkan fitur pemendek url dengan domain sendiri yang sudah diintergrasikan melalui setting DNS melalui CNAME
Setalah melakukan hal tersebut kita membuat sebuah Public API Key untuk melakukan pemendek URL short.io menggunakan blogspot melalui Public API Key tadi, proses penerapannya ada di halaman safelink generator yang sudah diupdate menggunakan code diatas.
Kamu bisa melihat auto shortlink untuk safelink plus ui melalui demo untuk hasil akhir pada tutorial ini. Terimakasih
